
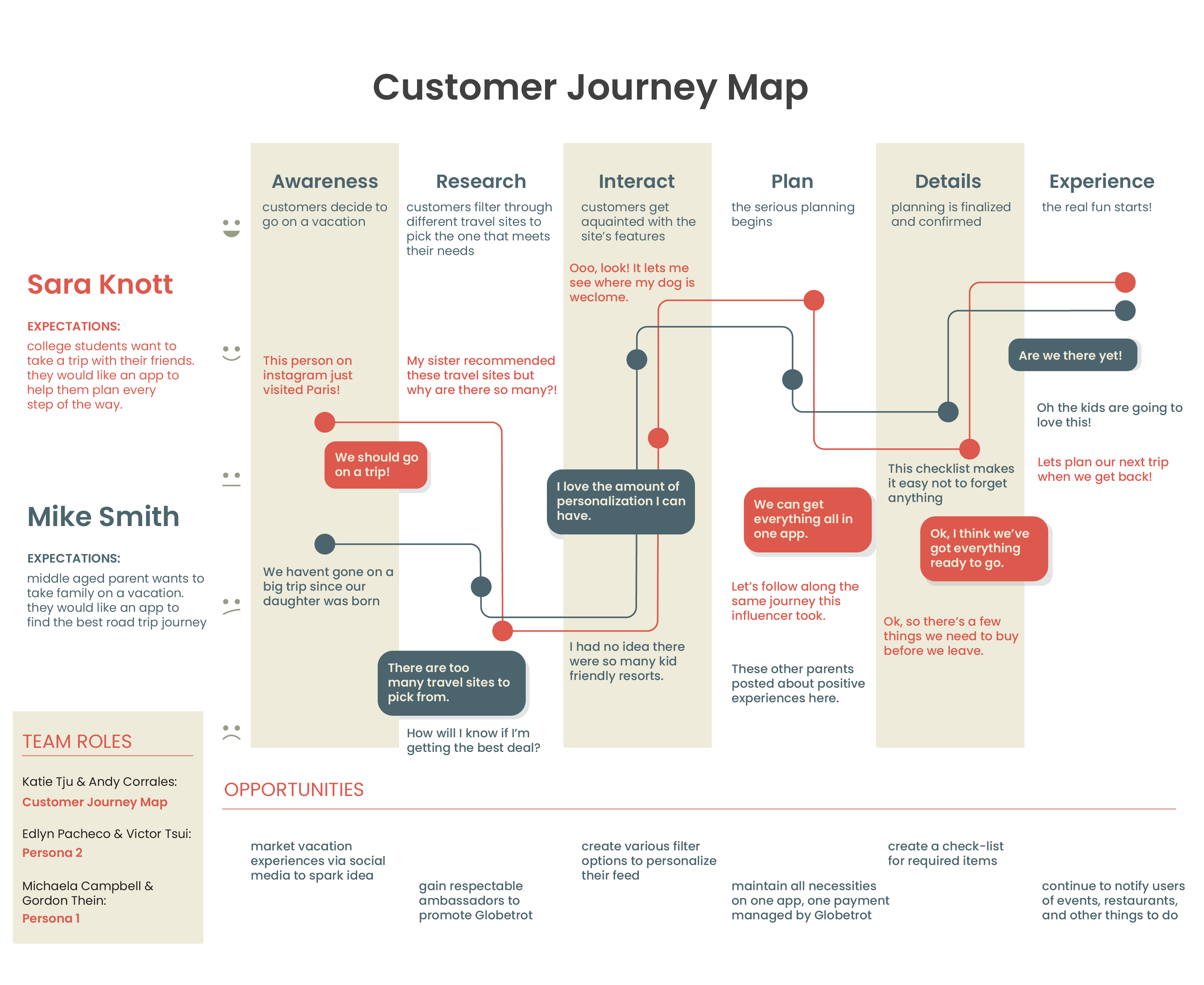
Overview
Globetrot aims to solve the problem most travelers face, which is having too much to balance while on trips. This app supports the user by organizing their itinerary, scheduling everything in app, and sharing their trip with friends.
Why We're Better
We combine the idea of social media with travel features built in. Normally, people need to juggle multiple applications to inspire, plan, and book their trips. We eliminate this problem and combine everything the user needs for their journey in one easy to use app.
Why We're Believable
Social media has become such a big part of our daily lives, and many do not understand how influential it can be. One person's experience can drastically impact how others decide to live their lives. Globetrot changes the way people view travel plans and turns a trip into an adventure.




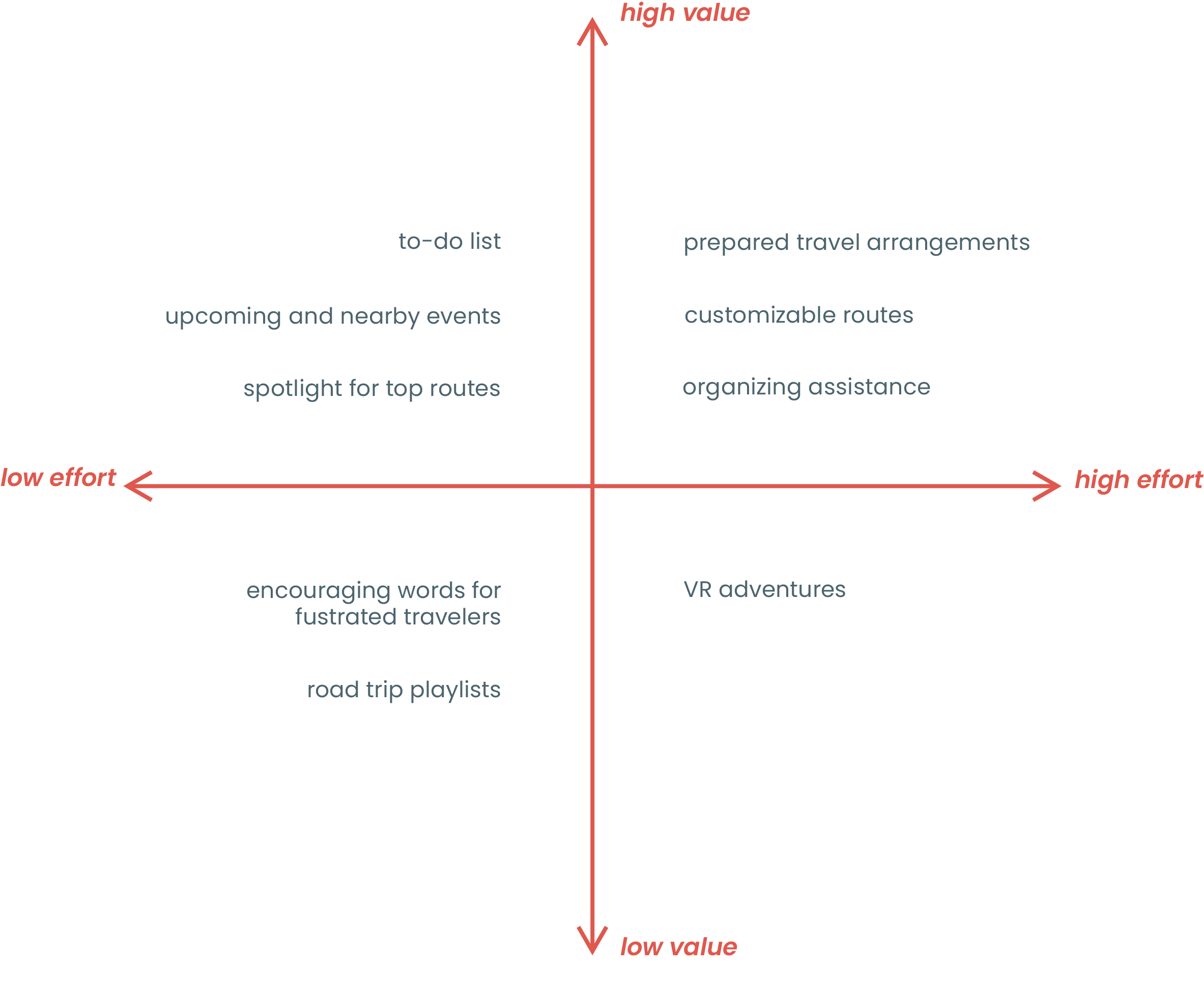
Priority Plotting Chart

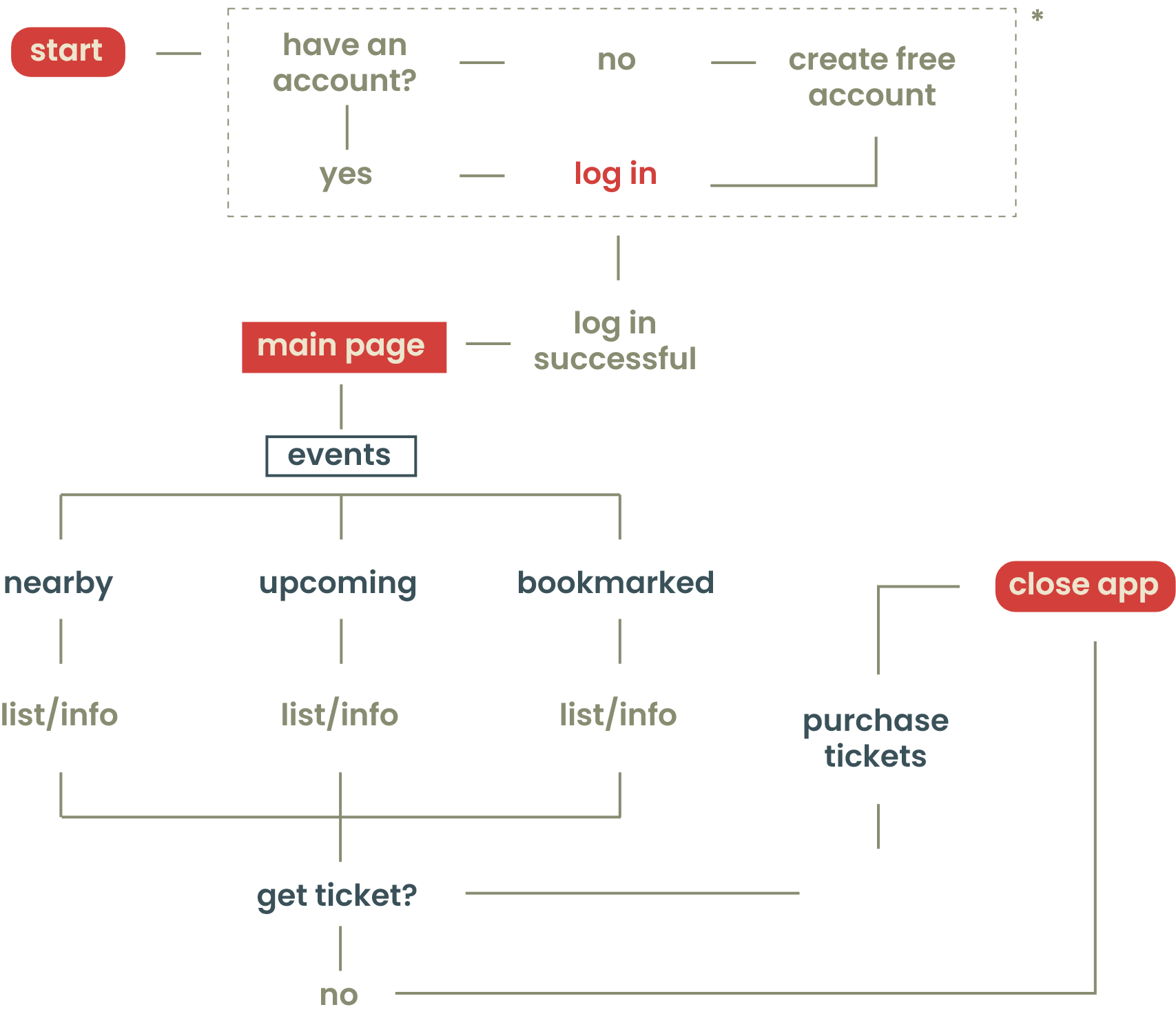
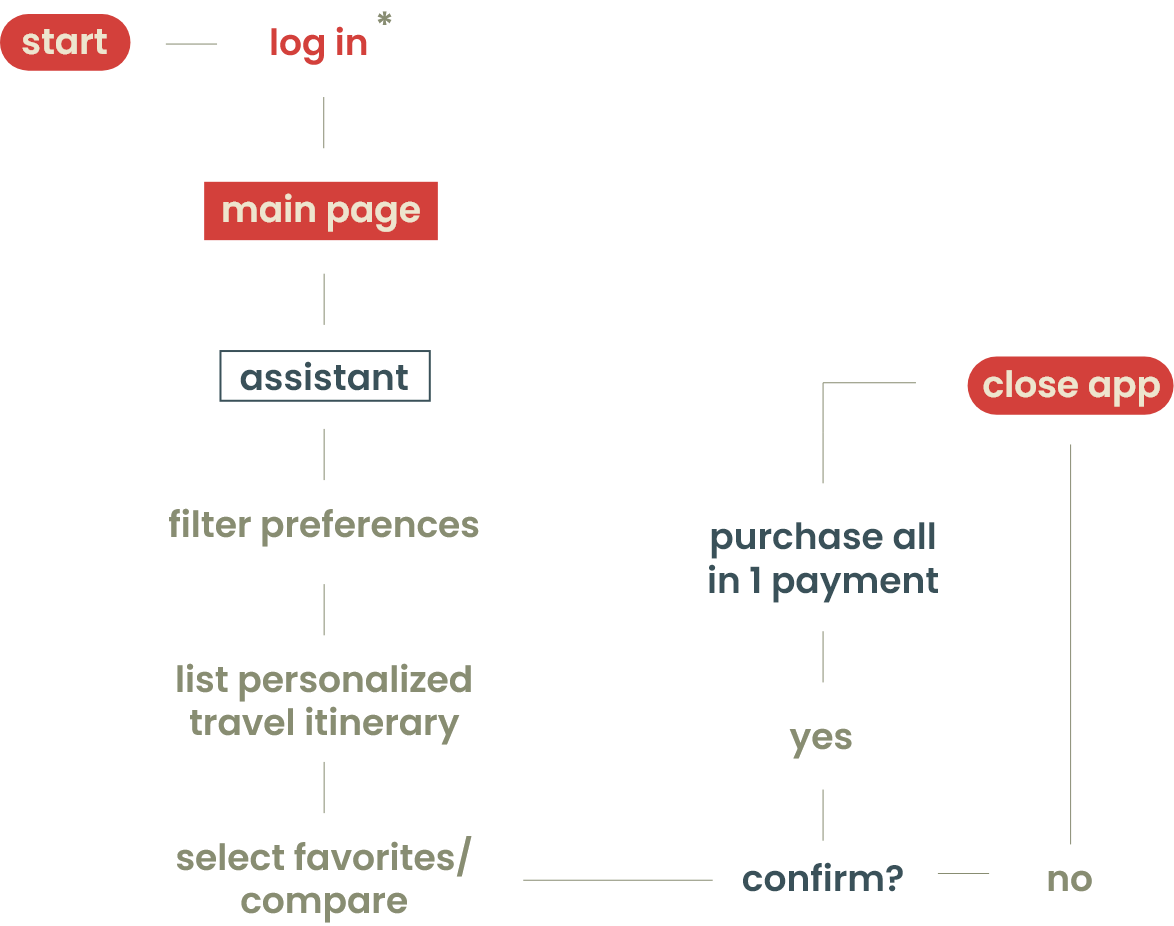
Task Flow Chart





Information Architecture

Wire Flow




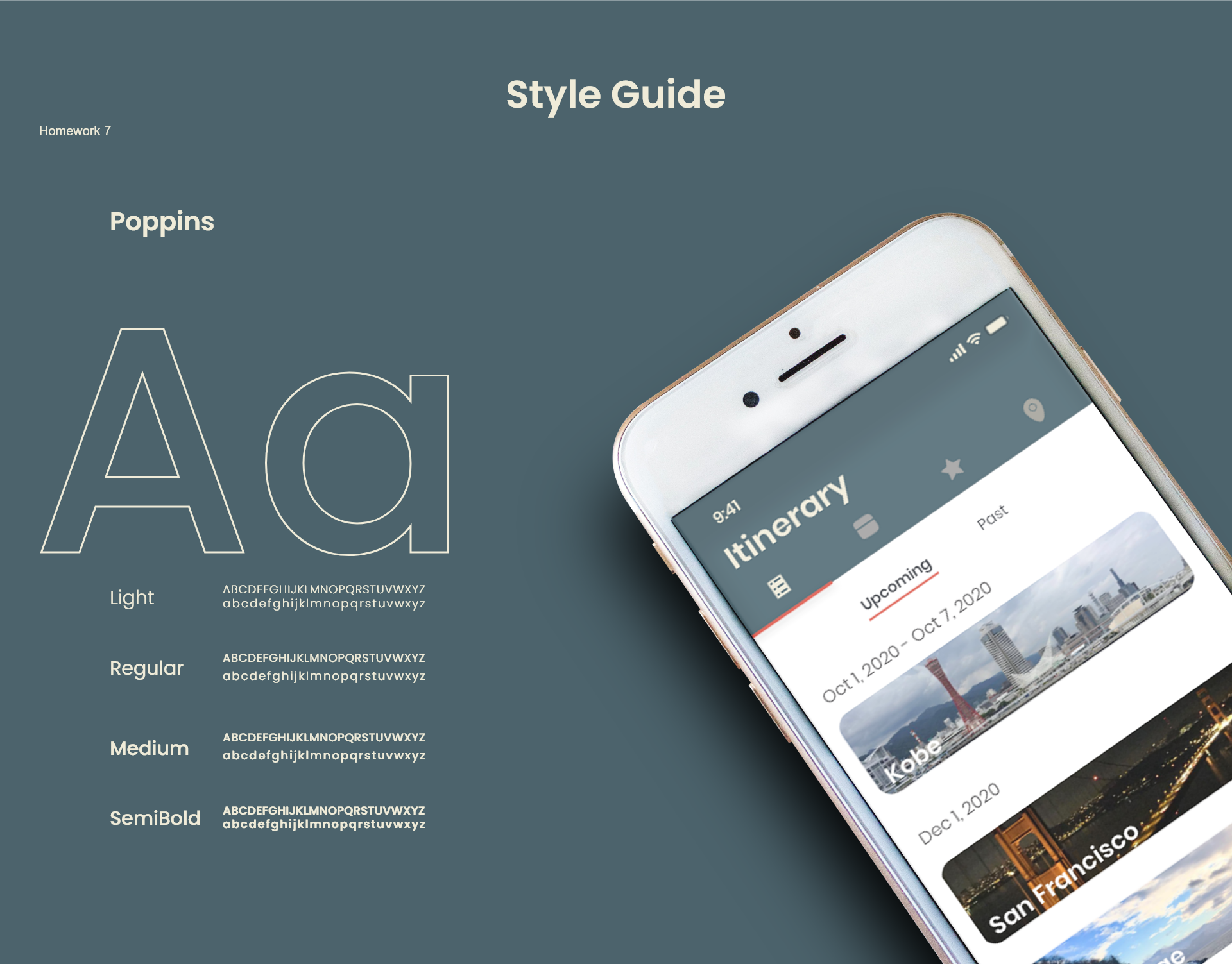
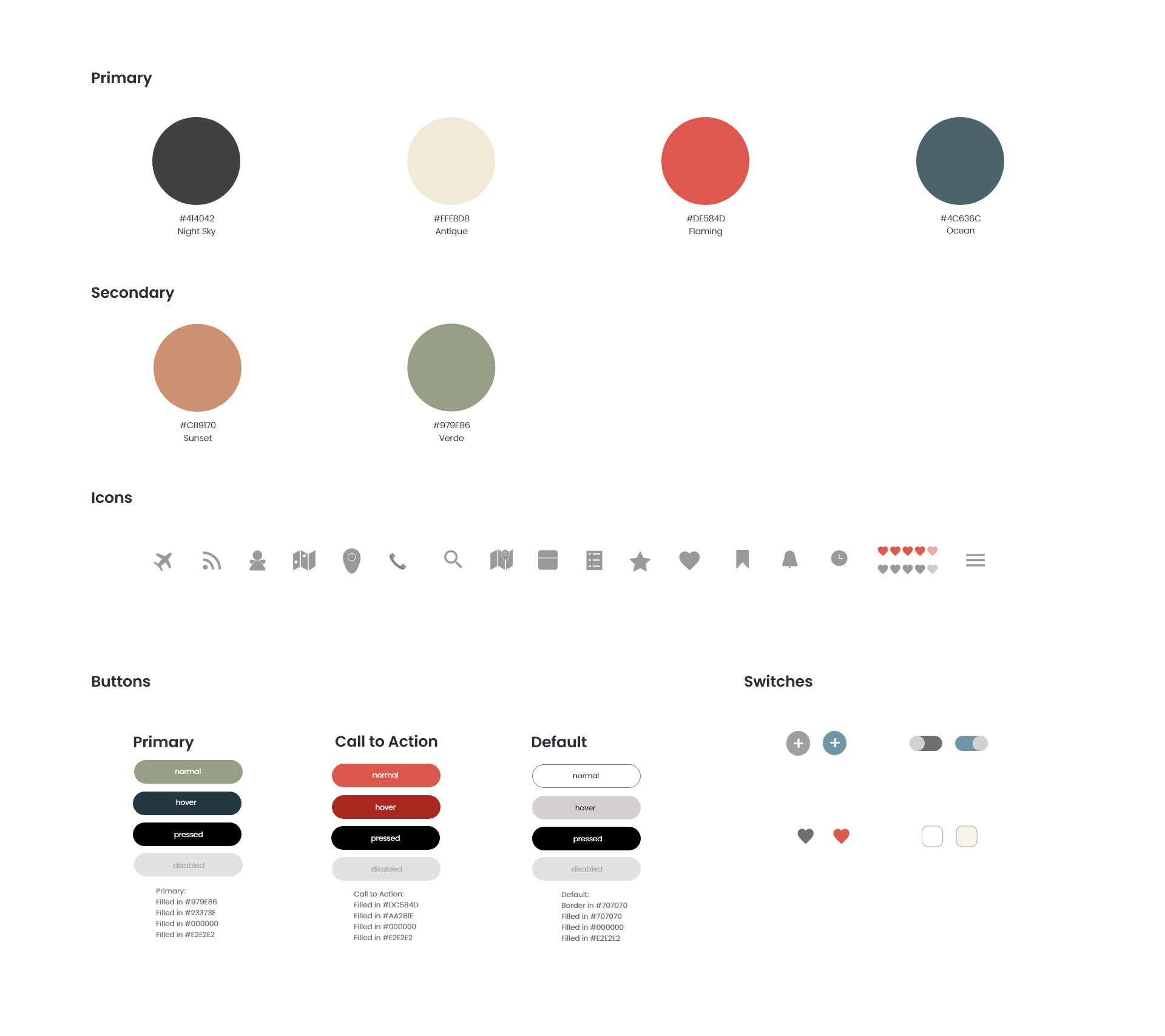
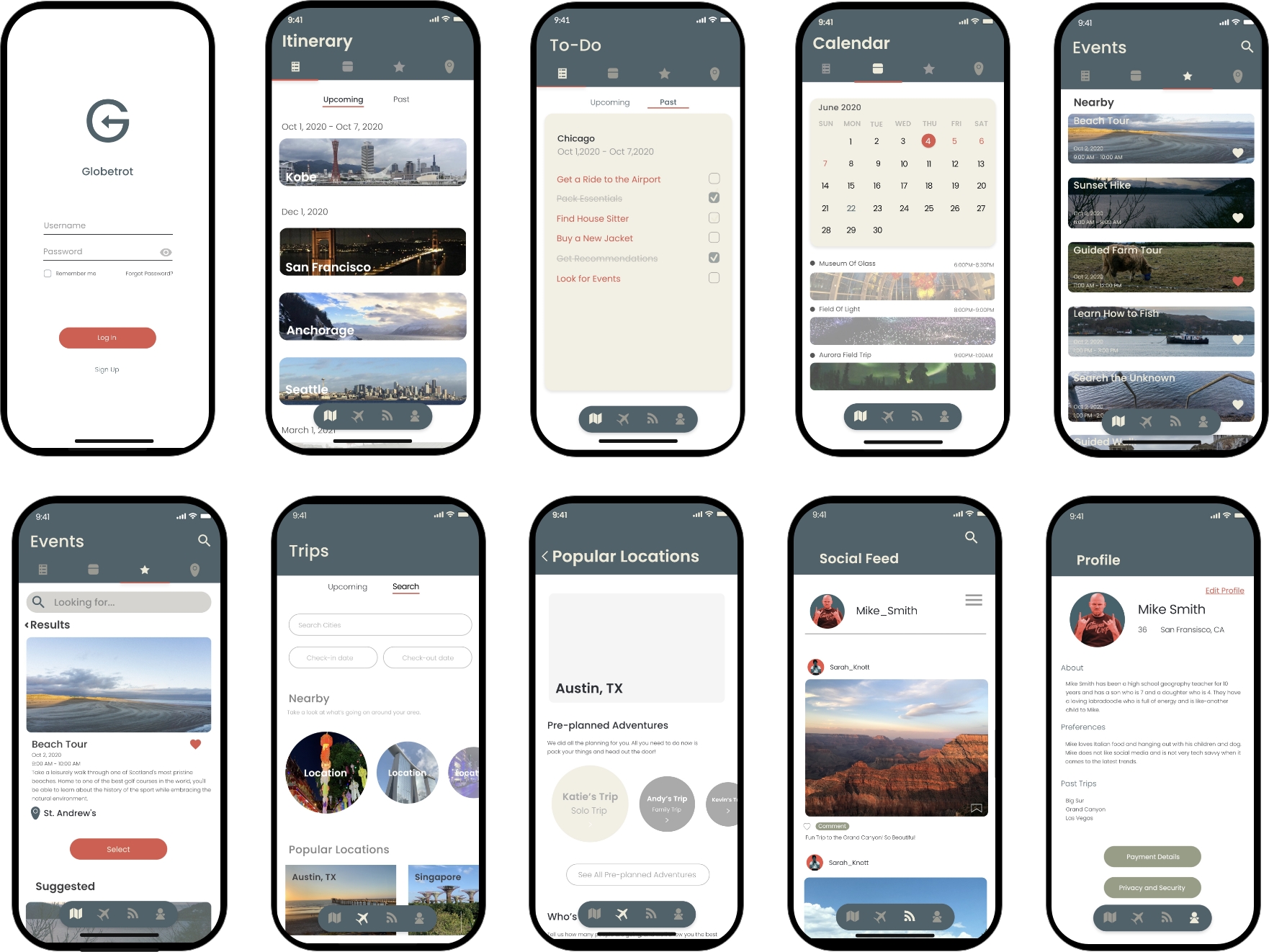
Hi-Fi Prototypes

Feedback
User 1 (Edlyn):
[problems]
[solutions]
- adust color for consistency
[comments]
- simple
- easy to read/comprehend
- text is a good size
User 2 (Victor):
[problems]
- navigation bar colors get lost
[solution]
- update colors for better contrast
[comments]
- user friendly
User 3 (Gordon):
[problems]
- search bars can be confusing
[solutions]
[comments]
- good concept
- easy to follow
User 4 (Andy):
[problems]
- social aspect was confusing
[solutions]
- social media needs to be integrated more
User 5 (Katie):
[problems]
- confusing top navigation
- missing back buttons
- getting stuck on certain pages
- search bar is confusing
[solutions]
- remove top navigation where unneccessary
- add needed buttons
- adjust prototype/flow
[comments]
- clean
- easy to understand
User 6 (Michaela):
[problems]
[solutions]
- adjust features/components
[comments]
- good colors
- easy to navigate
- liked the features offered
- simple but offers a lot





